Wallet App

React JS - Redux - Laravel
🌐 A web application crafted as a personal project, aiming to simulate the functionality of a virtual wallet. Laravel powers the backend, while the frontend boasts the dynamic capabilities of React Js. This project brings the convenience of digital wallets to life in a user-friendly interface.
🛠 Tech Stack: Utilizing the robust Laravel framework for the backend and React Js for the frontend, I’ve created a seamless synergy that ensures efficiency and a delightful user experience.
🌟 Key Features:
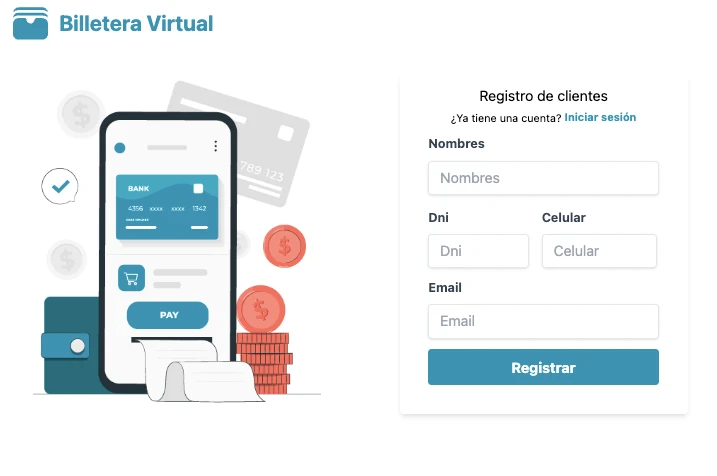
- User Registration and Login: A dedicated page for clients to easily register and another for hassle-free login, ensuring a secure and personalized experience.
- Balance Inquiry: Once logged in, clients can effortlessly check their wallet balance, providing transparency and control over their financial status.
- Wallet Top-Up: The application facilitates quick and secure money reloading into the virtual wallet, ensuring uninterrupted usage.
- Payment Process: Simplifying purchases, clients can make payments by entering the recipient’s phone number and the desired amount. To confirm the transaction, a 6-digit code is sent via email.
💡 User-Centric Approach: This application is designed with users in mind, aiming to provide a seamless and secure platform for managing virtual finances. The intuitive interface ensures that even those new to digital wallets can navigate effortlessly.
🔗 Repository link frontend: https://github.com/cristiangt9/billetera-digital-app
🔗 Repository link api rest: https://github.com/cristiangt9/billeteraapirest
🔗 Repository link api soap: https://github.com/cristiangt9/billeteraapisoap
